Images
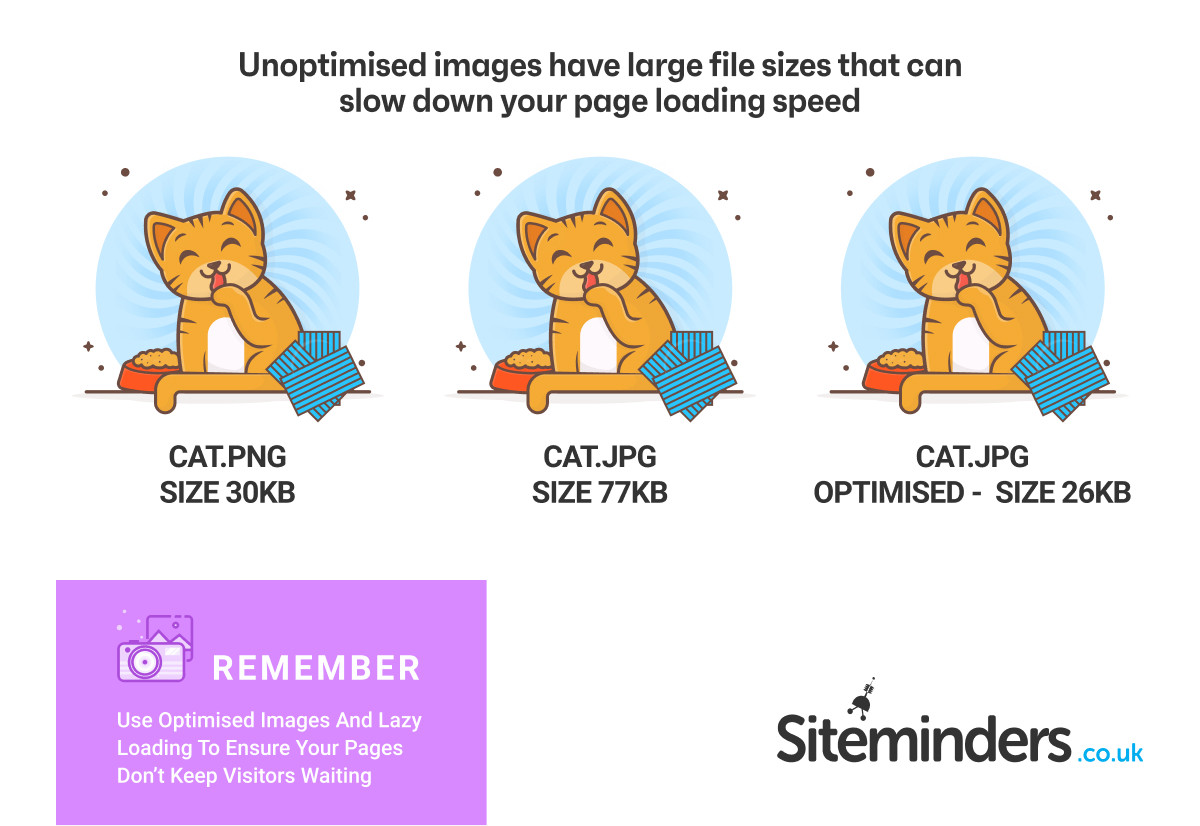
Lots of websites use images to break up paragraphs of content and show off their products or services in action but images take up much more space than simple text on a page. Especially images that haven’t been optimised for use on websites.
For example, images commonly come in two formats - .png and .jpg - .png boasts ‘lossless compression’ while .jpg has ‘lossy’ compression. This creates quite a difference in the quality of the image and also the file size. For the most part, you can stick with .jpg images and you can save on file sizes further by compressing the image (without downgrading the visual quality) using a tool such as tinypng/tinyjpg, which is also available as a WordPress plugin.
File Requests
Every time a visitors lands on your page, a request is made to the server to return the files that make up the page, this includes the HTML, the CSS, any JavaScript and anything not included in the HTML such as images and icons. Each of these requests is known as an HTTP request and large numbers of HTTP requests on a page will slow down your site. This will only get worse as your traffic increases with high amounts of users making HTTP requests every second.
To avoid slow-down from file requests, you need to keep your pages optimised with a minimal number of files that make up the individual pages. In simpler terms, keep the number of widgets to a minimum on a page and try to use a minimal amount of plugins on your website (for WordPress users). Consider investing in scaleable hosting that better serves your website as you grow and can handle a greater number of file requests.
Unnecessary Code
Your website requires building blocks known as code to function including HTML, CSS and JavaScript. Every line of code takes up resource each time your website loads as it works through your code to find the elements it needs to draw and style on that page. Unrequired code wastes these resources which can have a noticeable effect on the speed of your site.
The most common unnecessary code comes from plugins that aren’t being utilised. Avoid installing an excess amount of plugins on your site and make sure to take full advantage of the plugins you have installed. You should also ensure all installed plugins are kept up to date to prevent slow-down and patch security issues.
Want to learn more? We have a detailed resource on Site and Page Load Speed here.